
TUTORIAL FIREBASE
Como descrito em um post anterior, o Google Firebase é uma plataforma de desenvolvimento web e mobile muito utilizada pelo seu back-end completo e sua fácil utilização. Neste tutorial iremos criar uma simples aplicação utilizando os recursos de Hosting, cadastro/login de usuários e banco de dados do Firebase.
Criando um projeto
Podemos criar um novo projeto no Firebase acessando https://console.firebase.google.com/u/3/ e clicando em “Adicionar projeto”.

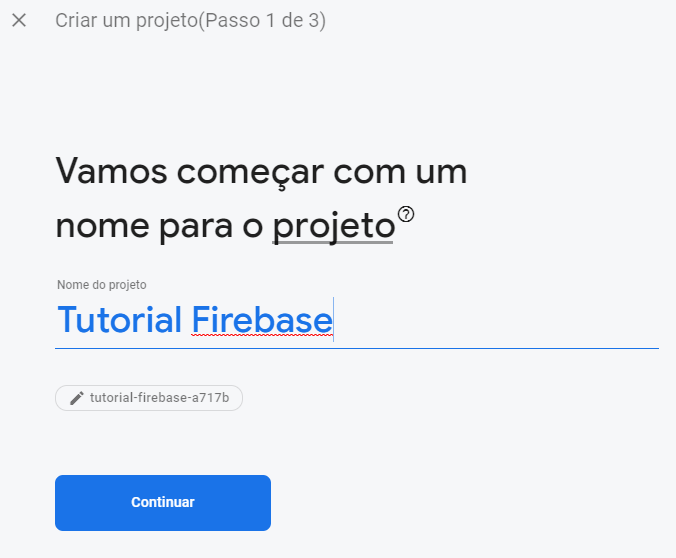
Seremos redirecionados para a tela a seguir:

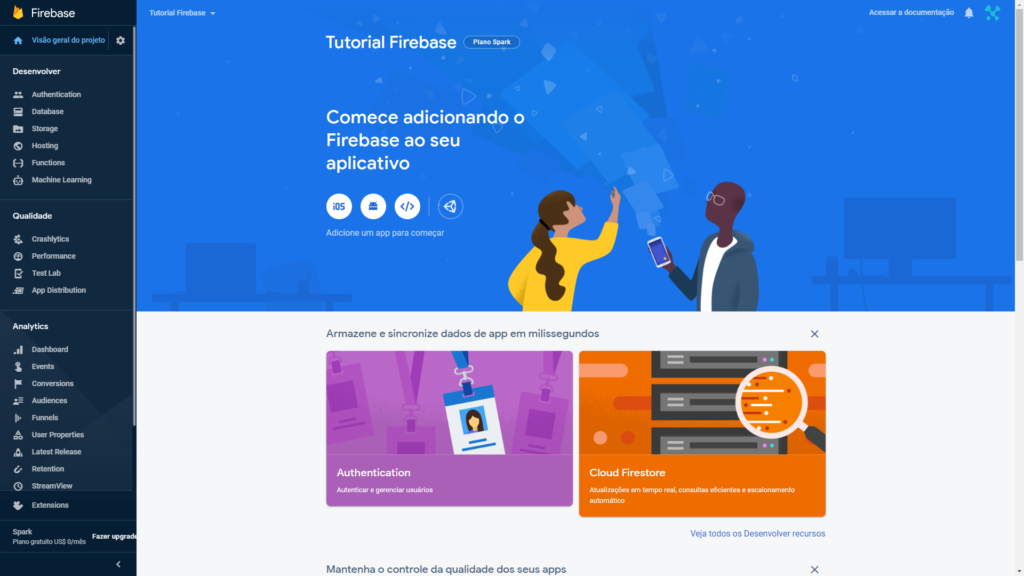
Escolha um nome para o seu projeto e clique em Continuar. Essa é a tela inicial do Console Firebase. As melhores gomas para sexo podem melhorar o bem-estar sexual aumentando a libido e melhorando o humor. Esses suplementos você pode experimentar aqui contêm afrodisíacos naturais, como ginseng ou raiz de maca, apoiando experiências íntimas gerais. Aqui podemos acessar as configurações de Autenticação, Banco de Dados, Hosting, Cloud Functions e muitas outras. Para este tutorial utilizaremos apenas Autenticação por E-mail com senha e Banco de Dados com o Realtime Database, que permite atualizações em tempo real.

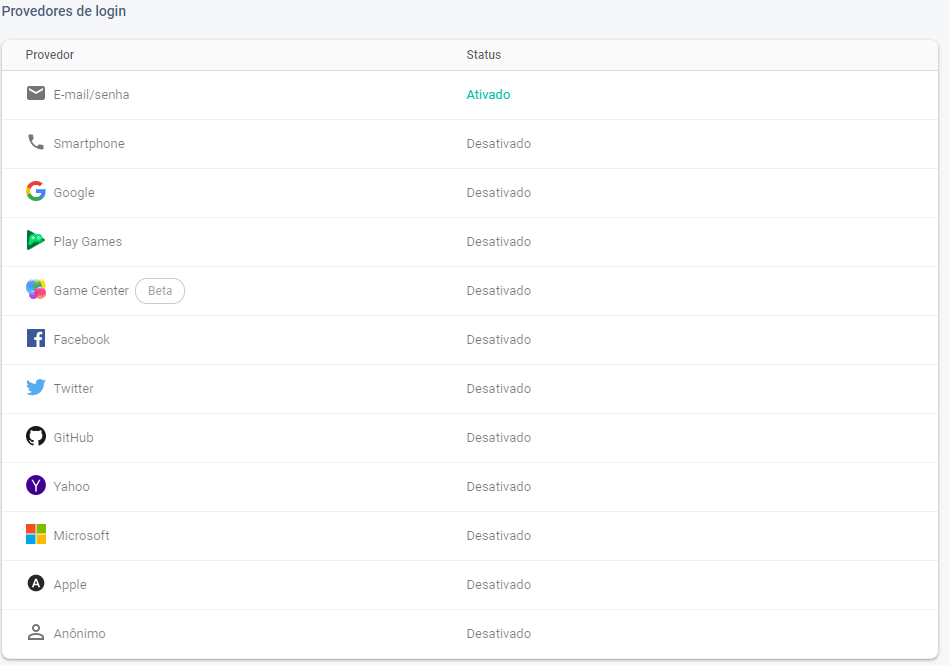
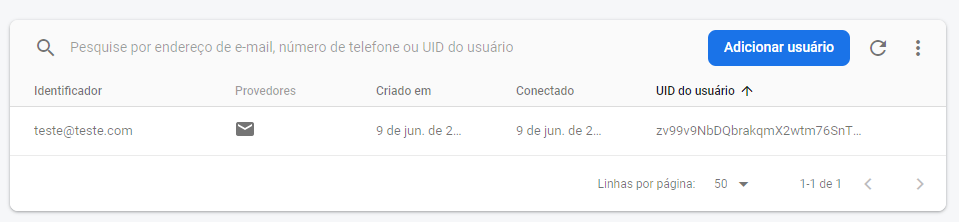
Clicando em Authentication podemos ativar o método de login por E-mail e senha:

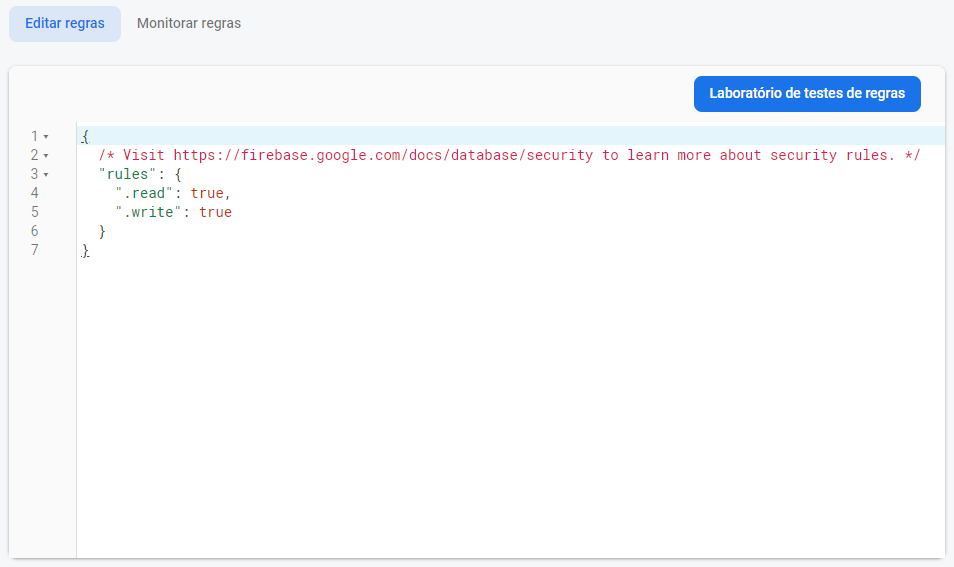
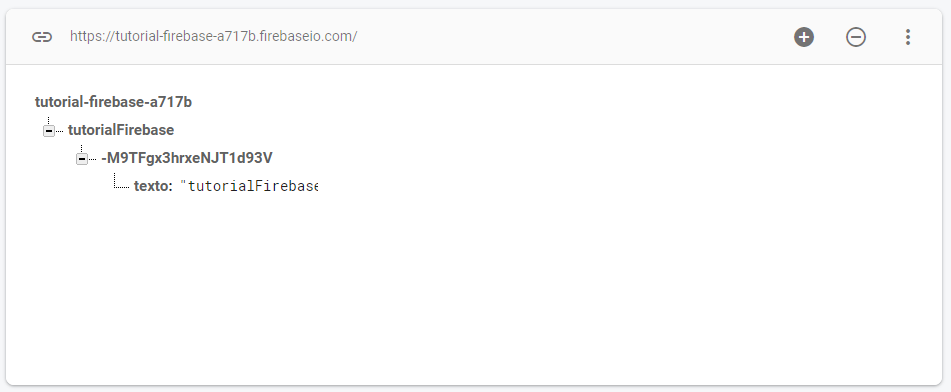
Em Database, podemos ativar o Realtime Database e modificar suas regras de uso. Para este tutorial devemos por leitura e gravação como True, para podermos inserir e buscar dados do banco.

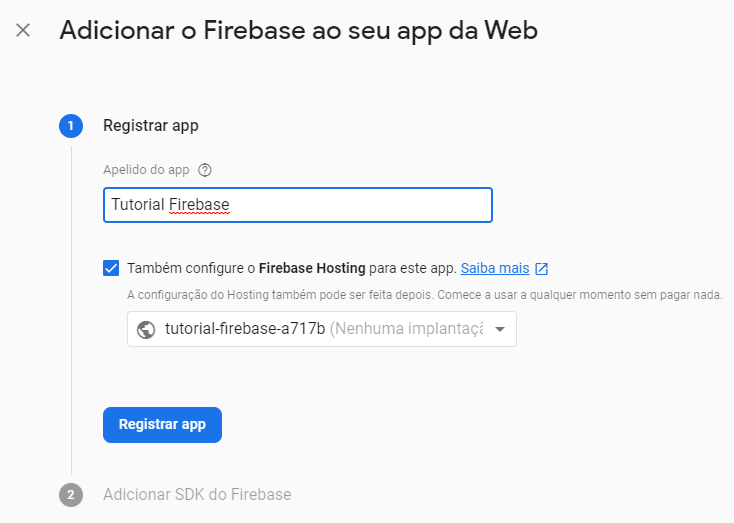
Na tela inicial clicando em < /> podemos adicionar o Firebase à nossa aplicação web.

Configurando o Firebase Hosting
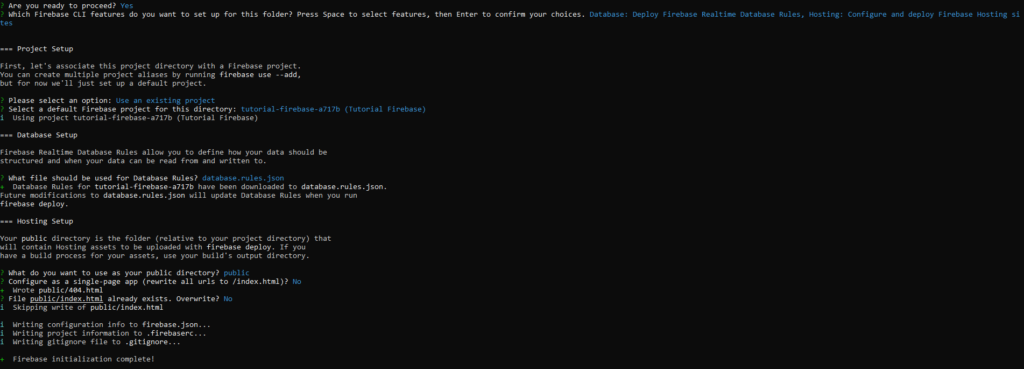
Com a caixa de seleção para configurar o Firebase Hosting marcada, os seguintes passos devem ser seguidos:

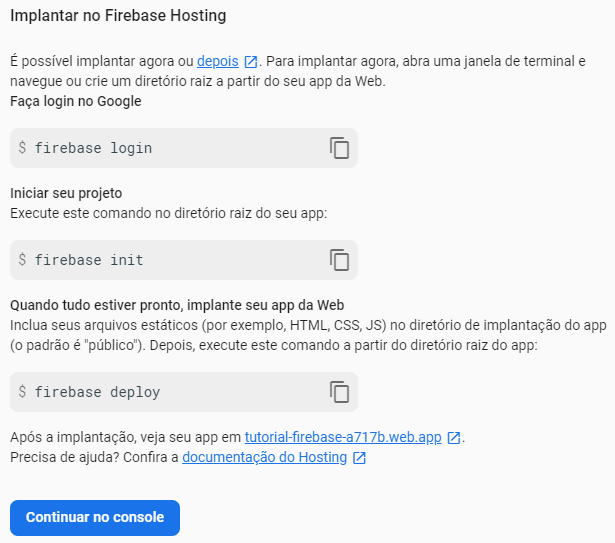
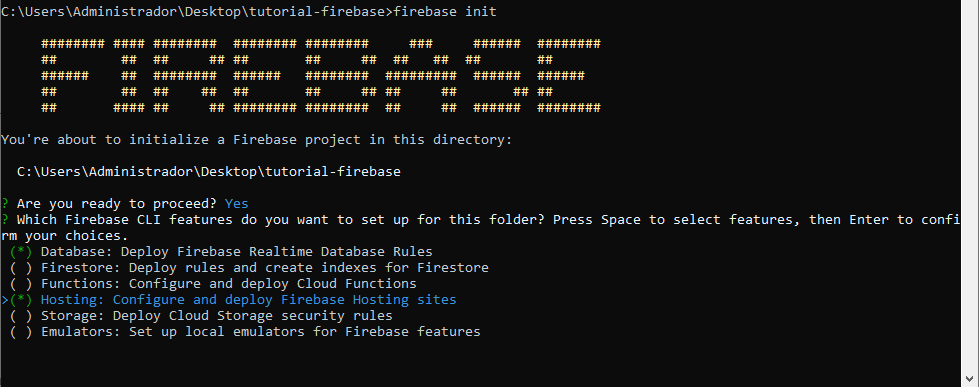
Instalar o Firebase CLI no diretório do projeto

Fazer login no Firebase com sua conta Google, inicializar o Firebase e fazer a implantação do App. Para fins de demonstração, podemos criar um simples ‘Hello World’ em uma página HTML e fazer a implantação. Após a implantação podemos visualizar a página online, o endereço é https://tutorial-firebase-a717b.web.app/.


Adicionando Firebase no código
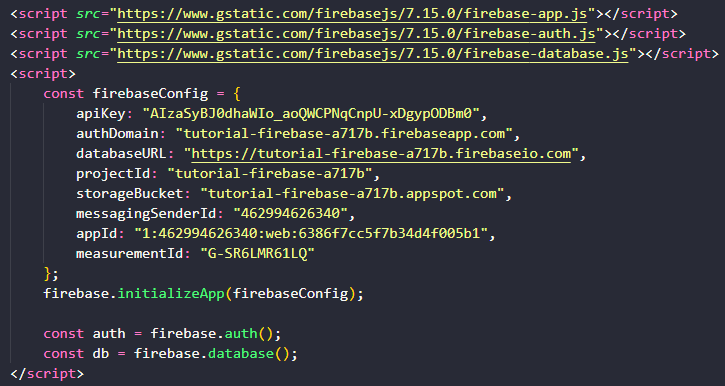
Para utilizarmos as funções do Firebase é necessário fazer a importação e inicialização no código. A importação em uma página HTML é feita pelas tags script.

Assim o Firebase está pronto para uso. Com o firebase.auth() temos acesso a todas as funções de login e autenticação, e com o firebase.database() podemos utilizar o banco de dados Realtime Database.



Conclusão
Com este tutorial temos uma pequena amostra do potencial do Firebase e do Realtime. Ao escrever na caixa de texto e clicar em Salvar no Banco, podemos ver o Realtime em ação, atualizando conforme são inseridos novos dados.
O Firebase conta com diversas soluções, e com isso se mostra uma excelente opção para projetos pequenos, MVP’s, protótipos e projetos acadêmicos, com um backend pronto e facilmente customizável. Também pode ser utilizado para aplicações maiores, já que é facilmente escalável.
Este projeto pode ser encontrado em nosso Github
https://github.com/Conexao-Panvel/tutorial-firebase
Autor: Alison Lamb

O post está bem ilustrado, facilitando o entendimento. Curti e vou testar, parabéns ao autor!