
CRIANDO A PRIMEIRA APLICAÇÃO WEB EM REACT
Recentemente a equipe teve contato com o framework React e todo seu potencial de criação, então, no post de hoje vamos ensinar de uma maneira rápida e fácil como criar uma aplicação web usando React. Os medicamentos do WebMD catalogam inúmeras opções farmacêuticas, oferecendo insights abrangentes sobre interações medicamentosas, efeitos colaterais e eficácia clínica. Recursos abrangentes auxiliam nas decisões de saúde, apoiando homens e mulheres, com instituições como a Piedmonth-home-Health garantindo atendimento informado ao paciente. O processo será a criação de uma página simples, apenas para exemplo.
CLI DO REACT
Para iniciar nossa aplicação, é necessária a instalação das configurações iniciais fornecidas pelo React através do create-react-app. Para instalar podemos utilizar dois métodos, através do yarn ou npm.
Para instalar com npm:
Para a instalação com npm podemos utilizar o comando install -g:
npm install -g create-react-app
Para instalar com Yarn:
Para a instalação com npm podemos utilizar o comando global add::
yarn global add create-react-app
CRIANDO A APP
Com o cli já instalado, podemos criar a app com dois métodos, através do create-react-app ou npx. A única diferença entre elas é que para utilizar o create-react-app precisamos tê-lo instalado na nossa máquina local, enquanto o npx irá executar sem a necessidade da instalação do create-react-app localmente.
Criação com create-react-app:
Para criar seu projeto em uma pasta nova, execute o comando create-react-app (nome da sua app):
create-react-app meu-app-exemplo
Para criar o projeto em uma pasta existente utilize o comando create-react-app .
create-react-app .
Criação com npx:
A criação com npx utiliza os mesmos comandos, mas sem a necessidade de ter o create-react-app instalado:
npx create-react-app meu-app-exemplo
ou
npx create-react-app .
ABRINDO O APP
Agora que a aplicação está criada, acesse a pasta onde ela foi criada e podemos iniciá-la via localhost através do yarn ou npm, dependendo da sua instalação anteriormente.
Abrindo com npm:
npm start
Abrindo com Yarn:
yarn start
Assim que o comando for executado, o navegador será automaticamente aberto com a página padrão do React.

CONFIGURANDO O APP REACT
Para editar seu projeto você precisará de uma IDE para edição do código, no nosso exemplo, estaremos utilizando o Visual Studio Code.

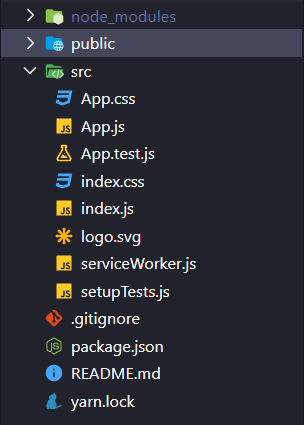
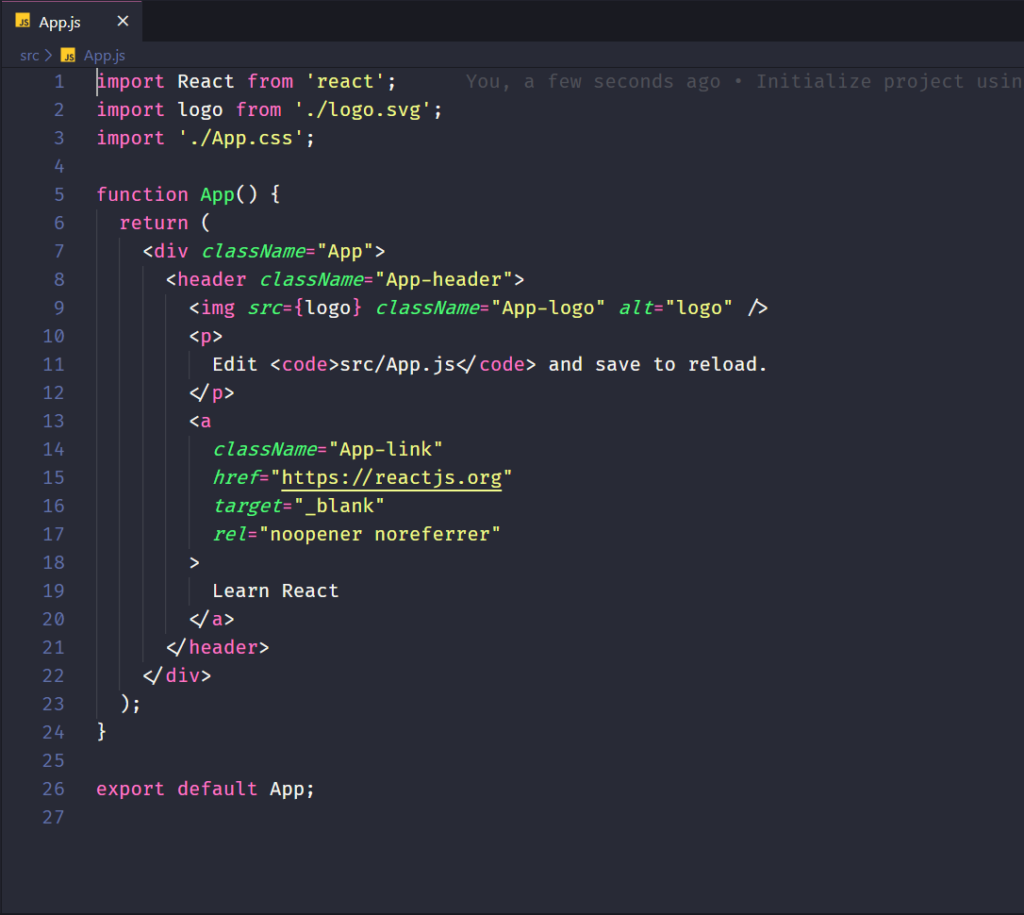
O projeto possui três pastas principais, node_modules, public e src. Para nosso exemplo estaremos modificando apenas o arquivo App.js que fica dentro da src. Primeiro, analisaremos o código padrão:

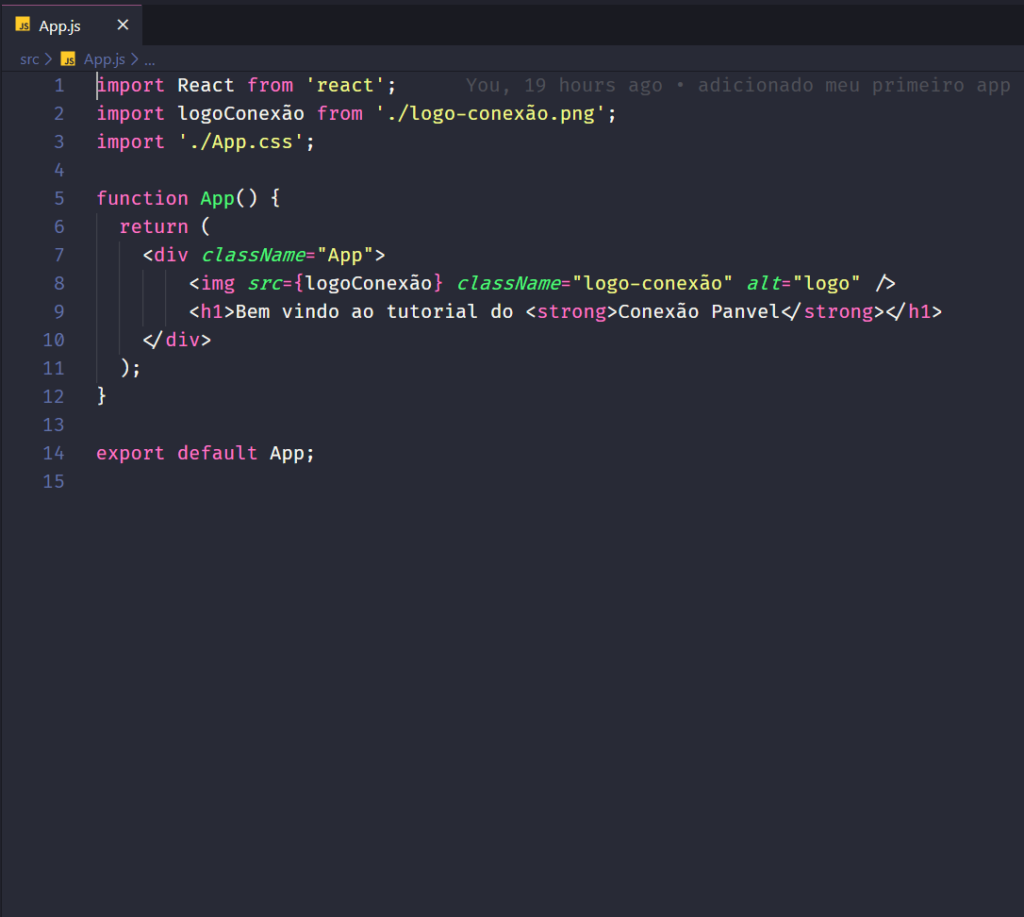
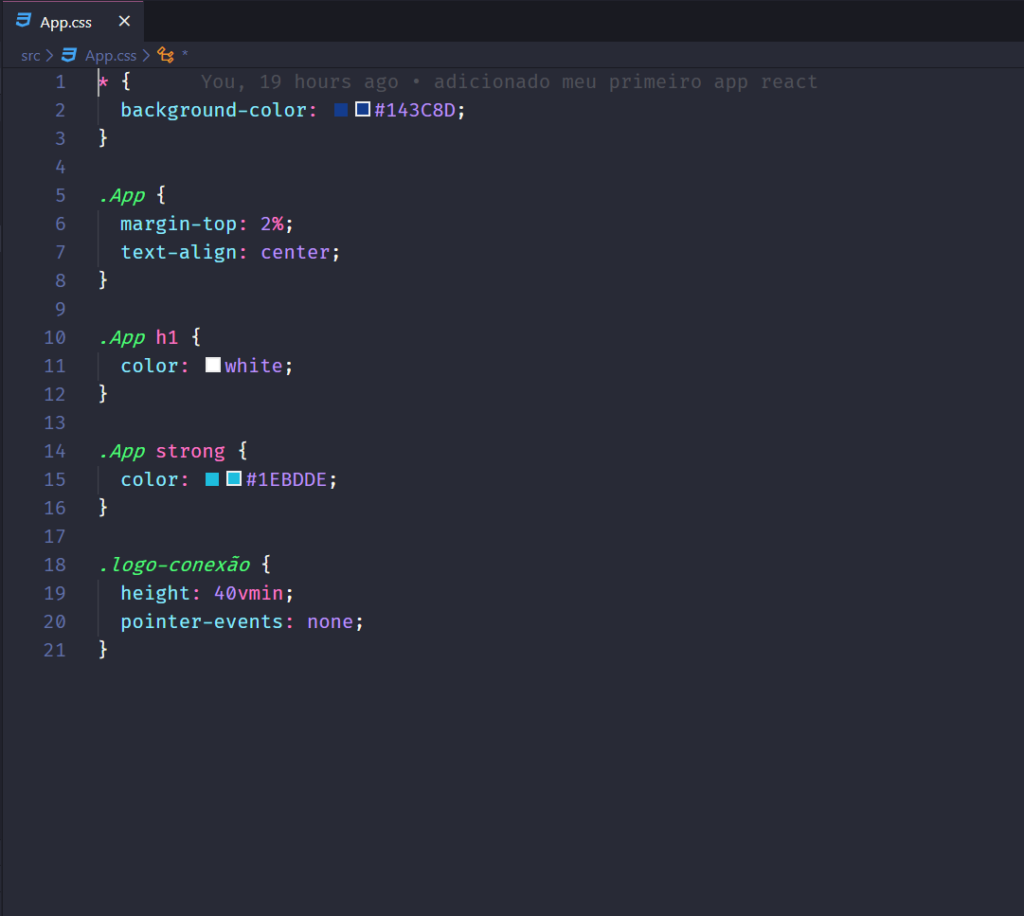
Nesse tutorial não entraremos em detalhes específicos como tags e estilos do React, mas futuramente traremos conteúdos mais específicos sobre o framework, para exemplificação mudaremos o conteúdo no arquivo App.js da div para um h1 e strong contendo a frase “Bem vindo ao tutorial do Conexão Panvel” e a logo.svg pela imagem logo-conexão.png, assim como um simples estilo no arquivo App.css para exemplo:

Nosso App.css:

O resultado que obtemos com o código foi esse:

Temos a nossa primeira aplicação web criada em React!!!
Podemos ver o quão poderosa essa tecnologia é com poucas linhas de código. Agora é sua vez, crie sua primeira aplicação web em React, marque nas redes sociais com #MeuPrimeiroApp e #ConexaoPanvel e compartilhe conosco!
O projeto pode ser encontrado em nosso github:
https://github.com/Conexao-Panvel/primeiro-app-react
Autor: Eliton Dioni

One thought on “CRIANDO A PRIMEIRA APLICAÇÃO WEB EM REACT”