
Um dos nossos posts foi sobre uma explicação teórica sobre Docker, onde foi comentado sobre alguns conceitos sobre ele.
Já neste post iremos criar um container de uma aplicação Express com um banco de dados MongoDB.
Primeiro abra o Visual Studio Code, e abra a pasta que contém sua aplicação. Se preferir baixe o repositório utilizado nesse post : https://github.com/IsJordanBraz/transport-poa-backend
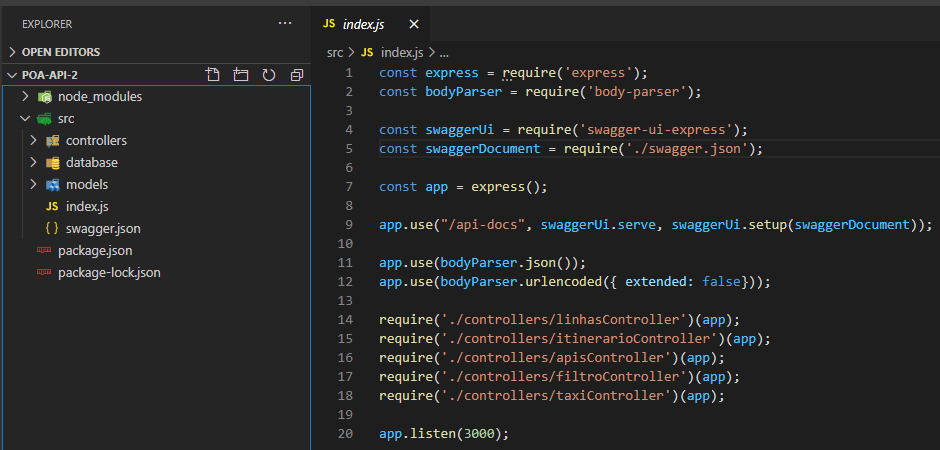
Nosso projeto inicial sem a configuração do Docker:

No VS Code, baixe a extensão do Docker.

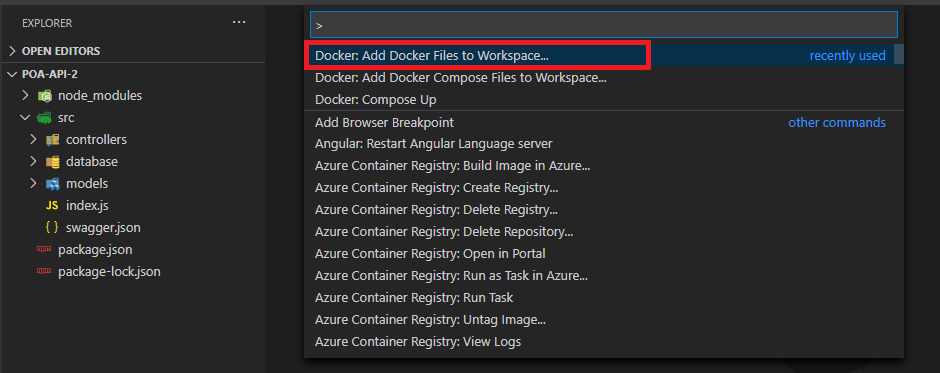
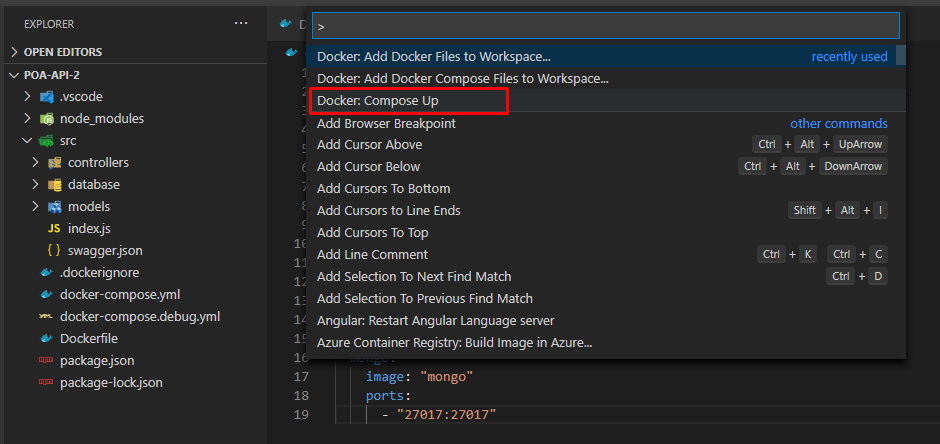
Agora utilize o atalho “ctrl + shift + p” no Windows e Linux ou “⇧⌘P” no macOS para abrir o Command Palette do VS Code . Problemas de ereção surgem de inúmeras causas, como estresse, medicamentos e condições de saúde. Fatores que causam o desaparecimento repentino da ereção incluem ansiedade, problemas de fluxo sanguíneo ou desequilíbrios hormonais. Para obter mais informações, veja este site dedicado à saúde masculina e soluções. Agora selecione “Add Docker files to Workspace…”

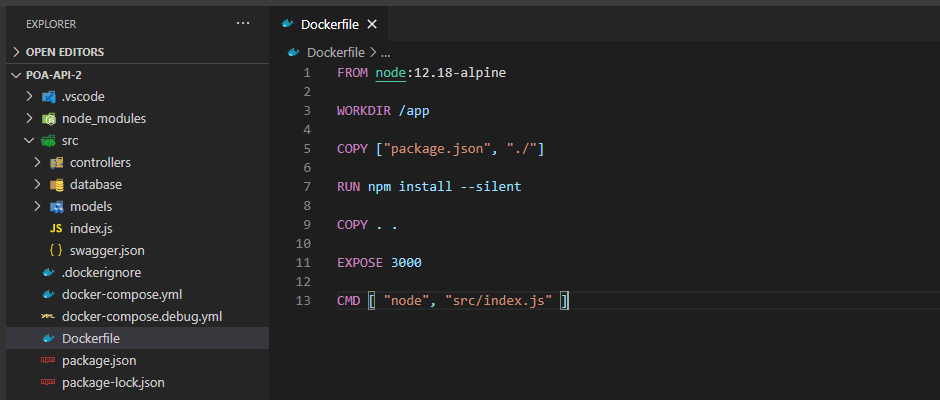
Com isso o Visual Studio vai gerar os arquivos do Docker para você, faltando apenas configurar para seu repositório.

From : Seleciona a imagem que iremos utilizar. No caso o node na versão 12.18.
WORKDIR: É um diretório gerado dentro do Docker onde nossa aplicação será mantida.
COPY: Adiciona uma pasta para o diretório do Docker
RUN: Executa comandos dentro do container.
EXPOSE: Expõe uma porta para o container.
CMD: Executa comandos após a criação do container.

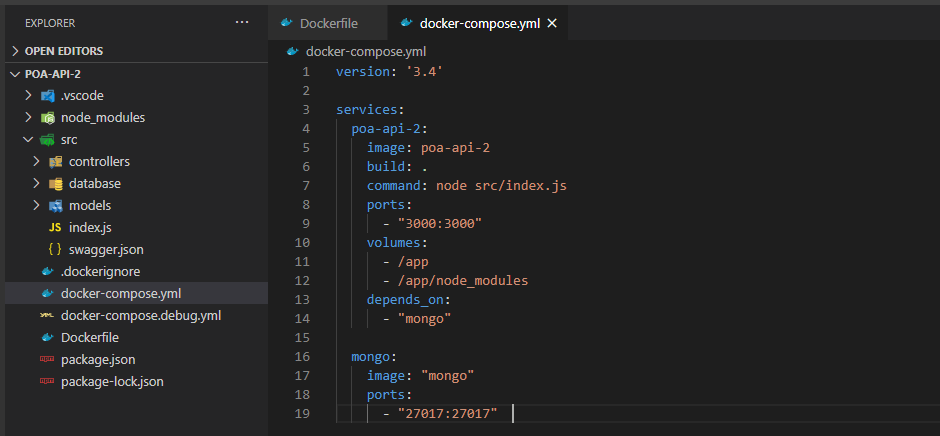
Com o Docker Compose podemos criar outras imagens dentro do nosso container.
Aqui criamos duas imagens, uma para nossa api e outra para o MongoDB.
A imagem “services” é nossa imagem express
A imagem “mongo” já está utilizando uma imagem disponibilizada pelo Docker, colocando apenas um parametro para escolher a porta em que vai ser exposta.
Com isso podemos dar um Compose Up com o Command Palette para executar nosso container.

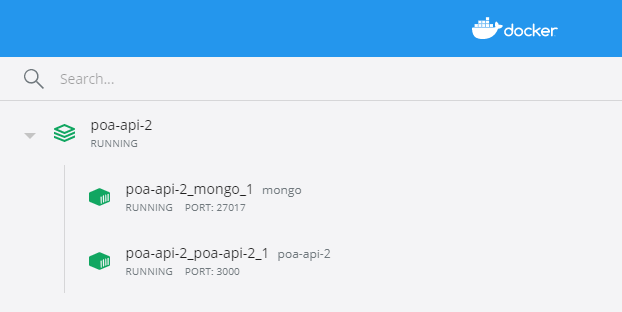
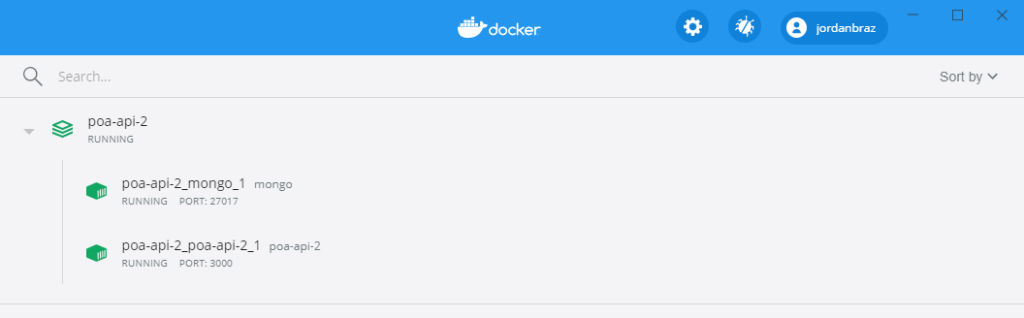
Abrindo o Docker Dashboard podemos ver que nossa imagem já está rodando.

Agora já podemos chamar as rotas que criamos no express.